Digital land sprint notes
It’s been a busy few weeks at Digital Land during the pre-election period. We’ve been preparing the local plan pathfinders project, revisiting our project and product pages on the site and setting up a view-model for our data. Alongside this, we are continuing to feed into PropTech and policy, as well as evolving how we communicate with our users.
Local plan pathfinders
Tom and the team have been supporting our policy colleagues to establish a pathfinder project for the digital transformation of local plans. There was a great response to the expression of interest for the project which went out at the start of the pre-election period. As a result we are planning to spend the summer months working with ten different local authorities. We’ll be learning about the digital transformation of their local plans, approaches to selecting sites for housing and different ways of engaging the community in local plan making. Katie, Loïc, and Paul S have been designing workshops to kickoff the pathfinders.
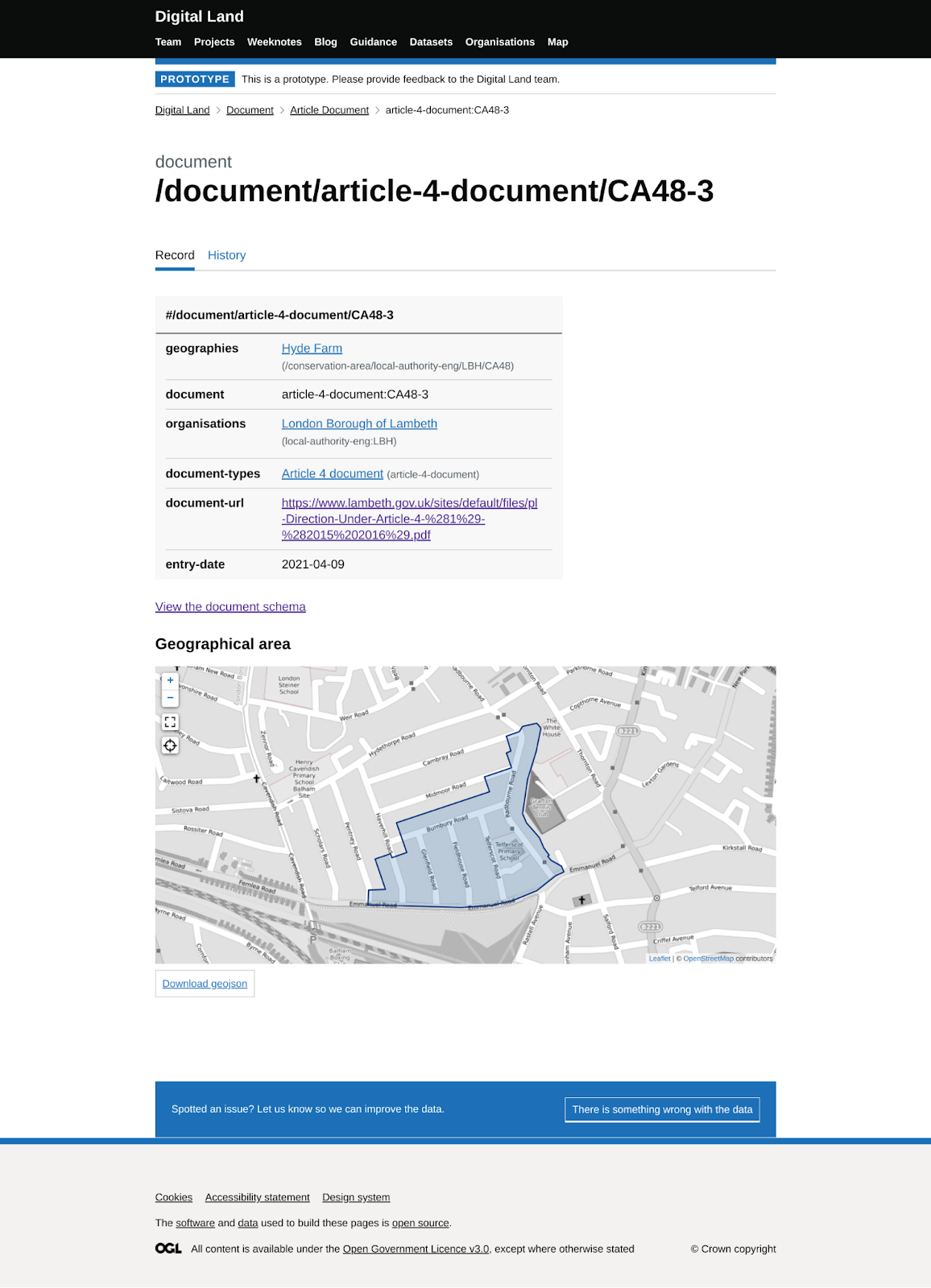
Conservation area documents
The authoritative source of a conservation area boundary is often an outline in a PDF or a description buried in a document. Alongside building a collection of the boundaries for conservation areas and other geographies as geospatial data, Colm and Loïc have started collecting conservation area assessments and other evidential documents like press notices and historical information. Using these, we can link them with our geographies. We aim to increase people’s trust in our geographical data, so it becomes a known and reliable representation of conservation areas.
Project pages
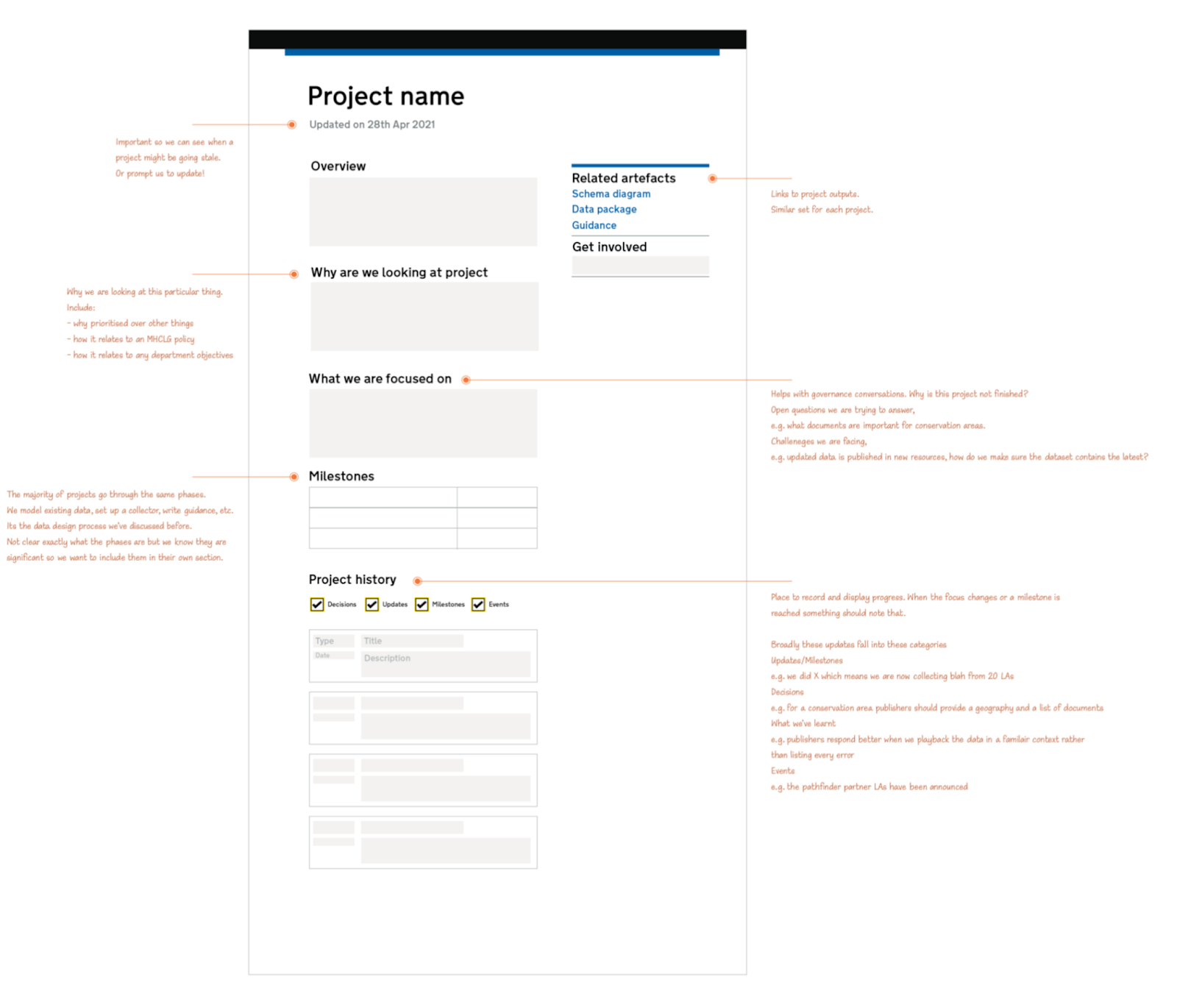
Paul S, Colm, Matt and Grace have been working on redesigning how we document and share details of our work. A project page is a summary of each area of work we are doing with planning data including the hypotheses we are testing and our progress. The most recent page is for the local plan pathfinders work we’ve started recently.
We believe strongly in working in the open and want to make it easier for the team to do that consistently. Openness and transparency supports the conversations we have with users, stakeholders and our colleagues.
Collaborating as a team, we examined the existing content to decide what needed to change. Our aim was to improve upon how we communicate with and meet the needs of people interested in what we are doing. Explaining why we are doing a project, the decisions we make, and the progress we are making, is central to the pages.
With an outline of a new content structure, we sketched a redesigned project page template in a design tool for feedback before moving on to building it in code.
Next steps are converting our existing content into the new template and trialling ways to make updating it part of our regular team activities.
Design audit
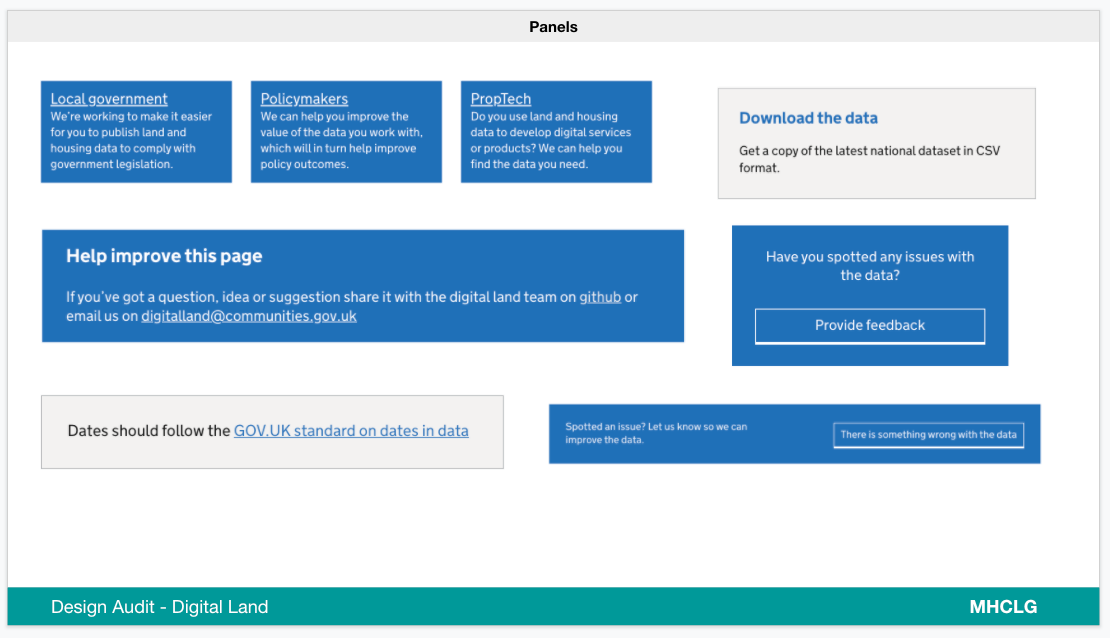
Colm and Paul S started an audit of existing design work across the Digital Land site and the tools that we produce.
As a government department, we use the GOVUK Design System. This gives us the solutions to common design problems from the work of the Government Digital Service (GDS) and the wider government design community.
The GOVUK Design System is regularly updated in response to new research and feedback. For example, this helps us make sure our design is inclusive and ensures our site is easy to use. In relation to planning data, our design work will ultimately influence how the data is shown. We can explore maps and different ways to make using and understanding the data on our site as simple as possible for users. Tracking design updates means we can incorporate those improvements into our work.
Building our bespoke design solutions for the Digital Land Design System extends the one maintained by GDS. So our design audit should help us identify where we have common solutions so we can make them into reusable components.
Components help us to make updates more easily and build new things more quickly in the future. Some may even become candidates for the GOVUK Design System backlog if they meet the needs of users on other government services.
Platform
Digital Land has been working on a platform where we bring data together and present it to our users who will be building services from the data.
Kishan and Jon have been working on a data model related to cross referencing. Previously, the data was in single directional links and it wasn’t possible to group these. Without cross referencing, we could only access a single category page at a time, such as the page for archeology. However, with our recent work, we’re now able to see all the documents related to archeology in one place. As the data can now be structured and grouped under a category, we’re no longer left with a long list of category pages. This helps our users access the pages and find them more easily. Cross referencing can help us turn the data we collect into datasets, packages and spreadsheets.
The work consisted of three parts; designing our model, implementing and populating the model with data and using the model to present data and relationships on our pages.
The first stage involved developing a design for a relational data model for the site. This was based around our typologies of organisations, geographies, documents, policies and categories. The model will evolve as we add more datasets.
Secondly, we loaded the facts from our collections using our “Entity Attribute Model” into the view model using the datasette tool. You can see a prototype of this approach at https://datasette-demo.digital-land.info/
Finally, we use the datasette API to index and cross-reference the data for our pages. For example, the page for a development policy such as broadband, now has a link to the development plan documents tagged with related policy. For broadband, policy areas are as wide as where phone masts are sited through to high speed business broadband considerations
Storyboarding
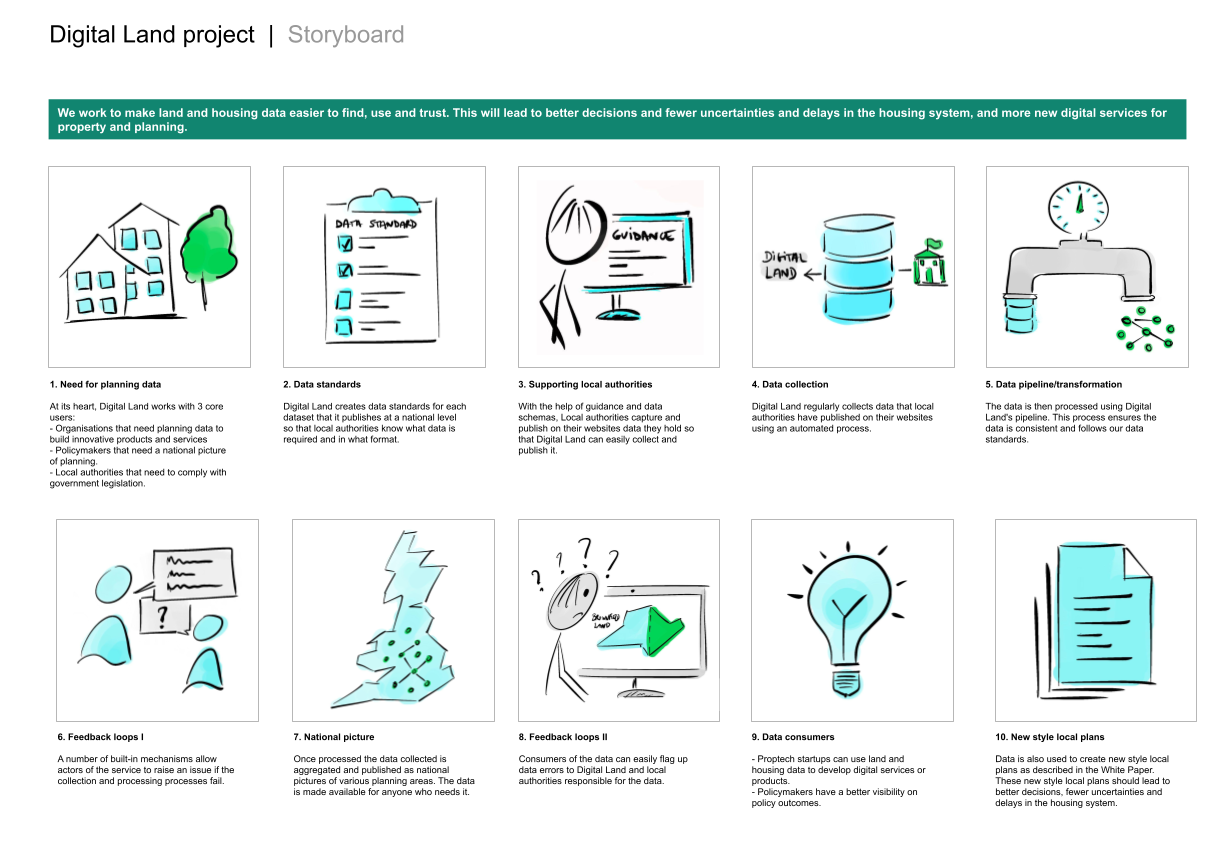
To help explain the role of Digital Land for local authorities taking part in the pathfinder projects, Loïc created a storyboard. This walks through how we collect and work with the data they provide and the data standards we need. It also explains how feedback works between us and local authorities.
PropTech and Policy
The digital planning notices projects funded by Innovate UK were successfully completed in April. The two companies that received funding, Commonplace and The Future Fox, each undertook user research and developed new prototypes. We have been sharing outputs with Planning policy colleagues and were delighted many of them joined the wrap-up meetings. Here they were able to learn about the ‘art of the possible’ and ask policy related questions. The 'art of the possible' projects gave companies freedom to come up with engaging designs for planning notices that weren’t limited by data quality or policy requirements.


We are always juggling a variety of conversations across the community, but two highlights included speaking with Rico Wojtulewicz at the National Federation of Builders about his thoughts on PropTech and digital planning solutions and speaking to Carol Tallon in Dublin to understand developments around digital citizen engagement in Ireland. It's great to exchange learnings and hear how people across the industry are approaching similar topics of interest in other countries.
Beyond digital planning reforms, we caught up with ProxyAddress about their trial in Lewisham Council. The pilot helps homeless individuals use a temporary virtual “proxy” address so they can open bank accounts and apply for jobs (covered in the BBC here). We shared these insights with the Homelessness and Rough Sleeping policy team.
We have been working with colleagues in Home Ownership to keep abreast of innovation supporting the homebuying and selling process. Recent conversations have included Emoov, Move Engine, Kettel, Nested and Teal Legal.
Minister Pincher gave a speech at the GeoPlace Annual Conference on 13 May. The conference theme was ‘places for people’ and the importance of location data for the property and public services sector.
Team
Digital Land as a team has recently grown with a number of new recruits. Tom joined us as our Product Manager, Paul S is our new Interaction Designer, Grace has started as a Technical Writer/Content Designer, Katie joins us as our User Researcher, and Holly has taken up the role of Delivery Manager.